А мы активно прорабатываем список мест, куда можно сходить как начинающему, так и специалисту в областях электроники, робототехники, IT, радиотехники, где можно участвовать http://tfeya.ru/conferences.php

Страницу можно найти на портале Технофеи http://tfeya.ru в меню: Разработчику > Мероприятия вне сообщества.
На сегодняшний день выделено 4 секции: Соревнования, Конференции по радиотехнике, Хакатоны по робототехнике, Выставки. Данные можно сохранить к себе на компьютер в табличном виде.
Фишка данной информационной службы нашего сообщества в том, что материалы подгружаются на наш портал через Гугл-таблицы, доступ к которым есть у участников сообщества. Время от времени мы делаем бекапы, но новые данные можете добавить даже Вы, если являетесь активным участником нашего сообщества разработчиков.
Вставить содержимое гугл-таблиц на свой сайт можно так, как описано в нижеприведенной статье.
https://habr.com/ru/companies/englishdom/articles/343082/
То есть у Вас есть таблица.

Вы можете сделать ее данные доступными через меню Tools — Script Editor.

С помощью примерно такого скрипта
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet
s = ss.getActiveSheet(); // sheet
function getData(){
var result = [],
range = 'A:E', // диапазон ячеек, который хотим выгружать
values = s.getRange(range).getValues(),
last_row = parseInt(s.getLastRow());
for (var i = 1; i < last_row; i++) {
result.push(values[i]);
}
return result;
}
function doGet() {
var data = getData();
if(!data) {
data = '';
}
return ContentService.createTextOutput(
JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON);
}Публикация как Web Application
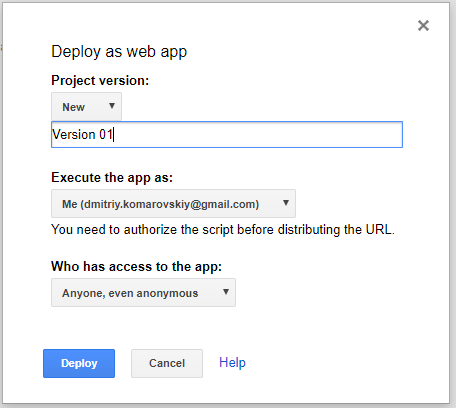
Открываем меню Publish — Deploy as web app…
Вводим название новой версии проекта (например 1).
Меняем значение для “Who has access to the app” на “Anyone, even anonymous”
Нажимаем “Deploy”.

При первом деплое, нужно пройти процесс авторизации. Описывать не буду, покажу скриншотами.
Скриншоты
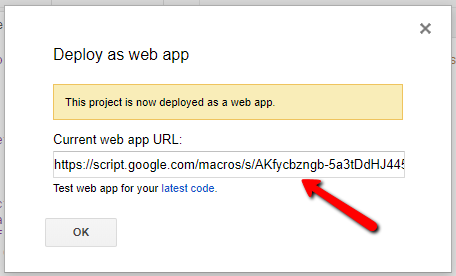
Далее вам будет показан попап с ссылкой на ваш web app:

Вам нужно скопировать эту ссылку.
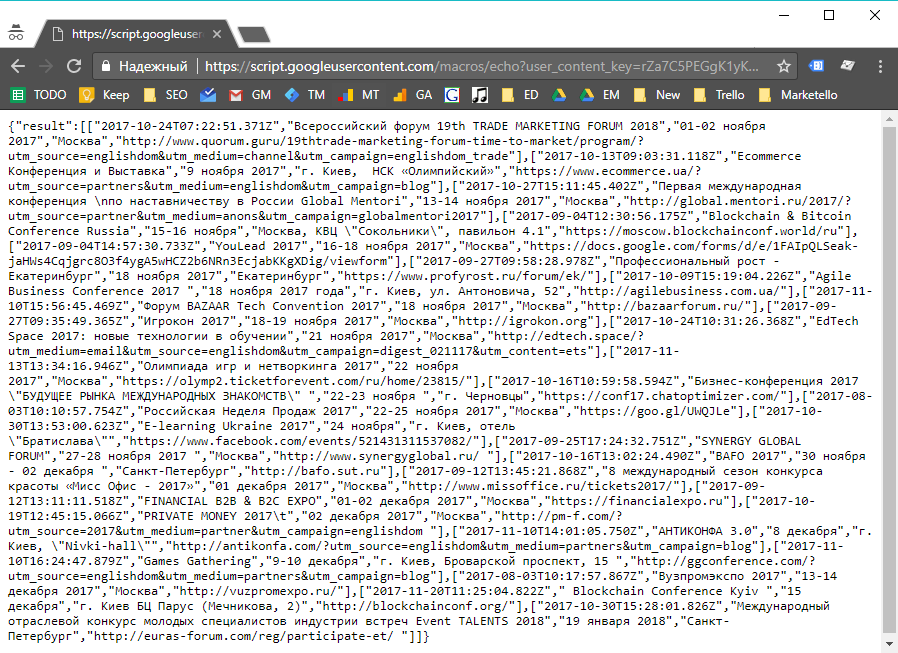
Можете сразу открыть её в браузере. Приложение должно вернуть содержание выбранного диапазона таблицы в формате JSON:

То есть любым GET-запросом к этому веб-приложению вы можете получить данные Таблицы. Можно с бекенда или фронтенда, в зависимости от потребностей бизнеса.
Пример работы на фронтенде
Ссылка на l.englishdom.com/google-s.html
Для простоты восприятия скрипта, я не стал делать дополнительное оформление выводимой информации.
На странице используются:
JS
(function () {
var app = "https://script.google.com/macros/s/AKfycbzngb-5a3tDdHJ445o5LxqeN63V_ihhF_Nxlkz3gxLyMeG3MA/exec",
output = '',
xhr = new XMLHttpRequest();
xhr.open('GET', app);
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
if (xhr.status == 200) {
try {
var r = JSON.parse(xhr.responseText),
result = r["result"];
for (var i = 0; i < result.length; i++){
var obj = r["result"][i];
output += obj.join("<br/>") + "<br/><hr/>";
}
} catch(e) {}
}
document.getElementById('info').innerHTML = output;
}
xhr.send()
})()
HTML
<div id="info"></div>
Успехов!
#конкурсы #соревнования #мероприятия #сообщество #технофея
